Lecture 22 Maps
This chapter will introduce you to the Google Maps Android API which allows you to very easily add an interactive map to your application.
22.1 Create a Map Activity
There is no scaffolding code for this tutorial; instead, you should create a new project from scratch. Note that you can test your project either on the emulator or a physical device: just make sure the device has the Google APIs included.
Start a new project in Android Studio (“Map Lab” is a fine project name). Target SDK 15 like usual.
But here’s where things get different! Instead of starting with an “Empty Activity”, start with a Google Maps Activity. This will create you a new Activity whose layout includes an XML-defined SupportMapFragment. (This is just another Fragment subclass, so you could include it in a layout however you wanted. You can stick with the default layout for now).
22.1.1 Getting an API Key
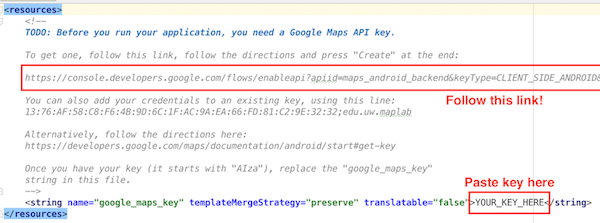
In order to access and show a Google Map, you need to register and get an API key (this is like a special password that lets your app access Google’s map data). When you create the Maps Activity, Android Studio should open up the google_maps_api.xml resource file. This file contains instructions on how to get an API key (i.e., paste the giant pre-generated link into your browser, and then copy the generated key into the XML resource).

The instructions found in the google_maps_api.xml file.
(If you already have a Google Maps API Key, you can add this package & device to that key in the Google Developer Console).
After you’ve entered the key, you should be able to build and run your app, and see a displayed map!
22.1.2 The SupportMapFragment
Take a moment to open up the generated MapsActivity and its associated layout (by default layouts/activity_maps.xml) and read over the initial code.
The layout resource contains a single <fragment> element (like we’ve defined before), in this case referring to an instance of the SupportMapFragment class. This fragment represents the interactive map. It’s just a subclass of Fragment (with a few extra methods), so everything we’ve learned about Fragments applies.
- The Fragment is defined in the XML, so we don’t need to use a
FragmentTransactionto add it in the Java code.
But we do use the FragmentManager to get access to that fragment so that we can call a single method on it: getMapAsync(). This gets access to a GoogleMap object, which does all the work of downloading map tiles, handling pans and zooms, and drawing markers and shapes.
- The
getMapAsync()method loads this object asynchronously (like we’ve with theGoogleApiClient), and will notify a listener when the object is available. Because theMapsActivityimplements theOnMapReadyCallbackinterface, it is a listener and so itsonMapReady()callback will be called and passed the object for us to handle.
Once the the object is available via the callback, we can start calling methods on it: e.g., to show a marker at a particular latitude/longitude (LatLng), and to position the map’s “camera” to focus on that spot.
22.2 Specifying the User Interface
The Java code is able to position the map, but if we want to specify a “default” position, you should instead do that work in the Fragment’s definition in the XML resource file.
Check out the list of available XML attributes for defining the user interface of your map. Customize the map so that:
It is by default centered on Mary Gates Hall. (You will need to delete the positioning Java code so that doesn’t override your XML).
It is zoomed in so that we can see the see the whole fountain on the map
Make the map shows the “zoom control buttons” (so that you can zoom in using the emulator!)
Make the map show both satellite imagery and roads/buildings.
22.3 Markers and Drawings
Showing a map is great, but what we really want to do is customize what it shows: that is, we want to draw on it! There are a couple of things we can draw, one of the most common of which is Markers that indicate a single location on the map.
You can create a Marker by instantiating a new MarkerOptions object and passing it into the GoogleMap object’s addMarker() method.
- See the documentation for ways to customize these markers. The most common options are setting the
position(required), thetitle(text that appears when the user clicks the marker), andsnippet(additional text).
Create a marker centered in the center of the fountain. The marker should be purple or gold in color, and clicking on it should tell the user something about the ducks who dwell there!
- You can show customized information (including pictures, etc) when markers are clicked using Info Windows.
22.3.1 Drawing Shapes
You can also draw free-form shapes on the map, anchored to particular locations. These include lines, circles, and generic polygons.
One of the best options for drawing is the Polyline, which is a series of connected line segments (like a “path” in SVG).
In order to create a Polyline, you actually instantiate a
PolylineOptionsobject. You canadd()points (LatLngobjects) to this object, extending the line from one point to the next. ThisPolylineOptionsobject is then passed to theGoogleMapobject’saddPolyline()method.You can also specify other visual properties such as the
colorand thewidthof the Polyline. Note that the width is measure in screen pixels—it will be the same no matter what zoom level you are at! (If you wanted it to change dynamically, you’d need to do that work on your own).
Using a Polyline, draw a giant “W” in either purple or gold centered on the fountain. Bonus if want to make it look like the UW logo!
- Or better yet: can you use a combination of Polylines, Circles, and Polygons to draw an approximation of the iSchool logo?